Learning Django by Example(7): Act like a desktop application: Dnd
django pythonAfter some tests, I found the add-by-search has a big design flaw, I took the wrong direction: the focus of eBook management ultimately is the file, not the meta data. Current implementation is too meta-data centric, it adds the complexity since all dynamic features are created dynamically, and it looks like a little desperate to put so many controls in one page.
So in r37, a brand new UI is developed inspired by WordPress’s dashboard.

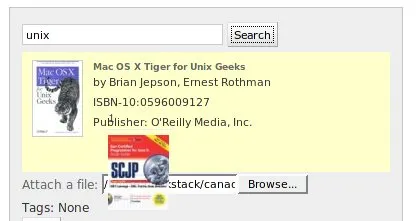
The user may drag the thumbnail from the search result and drop it in the left dropbox, attach a local file, then click Save, done. Here is another screen shot of drag-n-drop in action:

Unlike the canonical Dnd example, our dropbox only accept no more than one item at any time, the newly added item would replace the old one. So we need to subscribe the /dnd/drop event:
dojo.subscribe("/dnd/drop", function (source, nodes, iscopy) {
var t = dojo.dnd.manager().target;
if (t == dropbox) {
t.selectAll();
t.deleteSelectedNodes();
t.clearItems();
}
var jsnode = source.getItem(nodes[0].id);
t.insertNodes(false, [jsnode.data]);
});The first action is to remove all the items, then we extract the data, and reconstruct the nodes by calling insertNodes. The rest part is quite the same.
An advanced version is in the blueprint: how about a file manager on FTP’s incoming directory? But I am lazy to copy-n-paste the code, I would rather grill myself to figure it out how to put the two options in one page more intuitively. If you have any suggestion or mock up, please just drop you comment here. Thanks.