Optimize WordPress in 5 steps
wordpressI’ve been bothered by the long latency and slow responsive of my WordPress blog, last night, I would like to dig into this problem and figured it how easy to improve the overall performance.
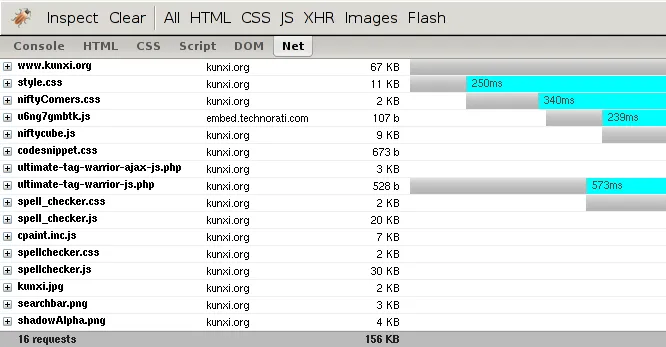
FireBug is our best friend, there is a built-in module to profile the page loading time, here is the original bloated blog:

Without annoying popups, free ipod advertisements, the front page cost 156 KB, and it takes 5.97s to load, that is too slow.
Step 1: Get rid of redundant plugins
The AJAX spell checker plugin consumes around 54 KB, and I seldom uses it since Firefox 2.0 has built-in typo check, say bye bye to AJAX spell checker.
Step 2: Balance the eye-candy and usability
Nifty Corners decorates the tag block with rounded corner using Javascript and CSS. It is small and neat, but take 690ms to render, that is probably not worthy.
I have never been a big fan of Technorati, the name of the service is too obscure. Just remove the hook and save 250ms.
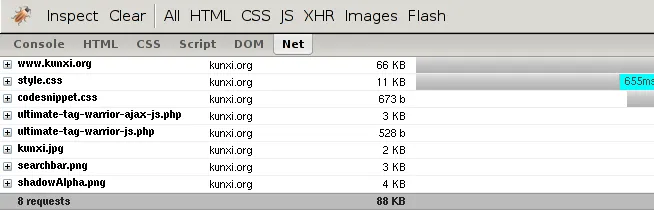
Now it looks much better 
Step 3: Find the less expensive alternatives
I love tag, but Ultimate Tag Warrior is kind of expensive, two php files are parsed in sequence and consume almost 1s. Here is an alternative, Simple Tagging for the similar functionalities, but less expensive. The developer is so considerate to provide the tag import from UTW.
Shrink the CSS and JavaScript
Browser does not care the indent or space, developer does. The reader-friendly source code wasted the traffic to transfer the spaces. Here are some tools to help to condense the source code: get rid of the space, shrink the variable name etc. I tried CleanCSS, it cut down the size from 10k to 4k, quite impressive. You might take a try of Dojo ShrinkSafe for your verbose JavaScript as well.
Step 5: Cache
WordPress Cache is a powerful tool to cache the dynamic content to static pages to shorten the loading time and leverage the CPU usage. This is an essential tool if your web site is Slashdotted or Digged.
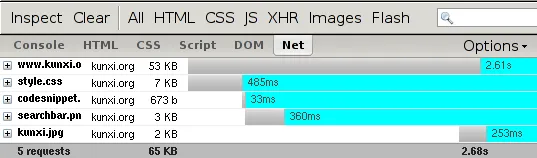
Now the blog is much more responsive:

Further usability optimization may involve AJAX operations, for example, using AJAX to navigate the posts, search. I would try this later.