Debugging Web(1) - Live HTTP Headers
webThis problem has been bothered me for quite a long time. Although only 5.4% of my blog readers use MSIE, and I always promote Mozilla Firefox, their browsing experience should not be disregarded by all means.
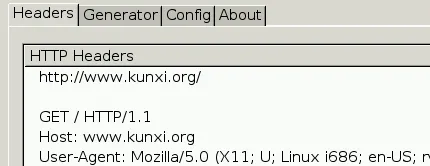
Here is a good tool to analyzes the underlying HTTP traffic, Live HTTP Headers, if you think WireShark is overkill. This add-on captures all the HTTP header requests and status codes, like this:

Surprisingly, I found that there is also a 404 error in Firefox when accessing /nitfyCorner.css after all the elements are loaded. It is possible that Firefox and other browsers(Konqueror, Opera) just simply ignore the missing style sheet while MSIE refuses to render the whole page at all. I dived into the niftycube.js and found the following code snippet:
var oldonload = window.onload;
if (typeof NiftyLoad != "function") NiftyLoad = function () {};
if (typeof oldonload == "function")
window.onload = function () {
oldonload();
AddCss();
NiftyLoad();
};
else
window.onload = function () {
AddCss();
NiftyLoad();
};
function AddCss() {
niftyCss = true;
var l = CreateEl("link");
l.setAttribute("type", "text/css");
l.setAttribute("rel", "stylesheet");
l.setAttribute("href", "niftyCorners.css");
l.setAttribute("media", "screen");
document.getElementsByTagName("head")[0].appendChild(l);
}Once the niftycube.js is referenced, the script hacks the windows.onload to
add the CSS to the header, however, the hardcoded target is wrong. Since I
manually added the style sheet in the header, it always takes effect regardless
whether AddCss works or not. After I fixed this bug, MSIE shows the gallery
without any problem.
Here arouses another question: how comes MSIE manages to render the blog with the same bug?