Stroke bug in Dojo2D - 2
dojoThe VML expect the users to apply CSS to control the appearance and behavior of the shapes, so if one attribute is missing, VML would take the default CSS style. The default stroke style in VML is single black line like this. To make it compatible to SVG, we need to explicitly setup the stroke style in the initialization:
setRawNode: function(rawNode){
rawNode.arcsize = 0;
rawNode.stroke = 1;
rawNode.strokecolor = "rgb(255,255,255)";
rawNode.strokeweight = 0.001;
rawNode.stroke.opacity = 0.001;
this.rawNode = rawNode;
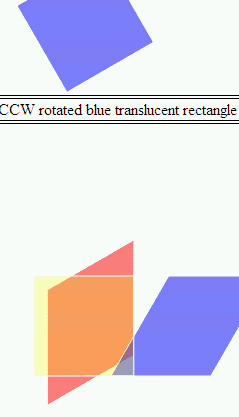
},The width and opacity of the stroke are setup to 0+delta, in case 0 has special value in Windows. However, there is an annoying solid while stroke line around the shape like this:
UPDATE: The stroke bug has been fixed by Eugene:
- Making no stroke by default.
VML shape has two boolean flags (“filled” and “stroked”), which govern, if correspondent fill and stroke are used. By default they are on (==true) using white solid fill, and black cosmetic (==1px) stroke. The fix was to set “filled” and “stroked” to “false”.
He also fixed the funny offset and transformation bug as well, Eugene rocks!