All roads lead to Roma
dojoWell, the Roma is a little different in different perspectives.
VML assume the gradient starts/ends from 0%/100%, so VML render discard the start/end information; the gradient vector is mimicked by the rotation.
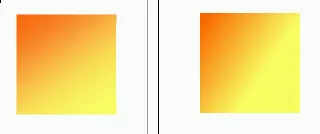
Here are the screenshots of linear gradients on VML(left) and SVG(right):
Two stops { 5%, #F60 }, { 95%, #FF6 } with gradient vector
{x1:0, y1:0, x2:75, y2:50}

The differences are quite subtle.
Three stops { 5%, #F60 }, { 55%, #FAF }, { 95%, #FF6 } with gradient vector
{x1:0, y1:0, x2:75, y2:50}

The intermediate stop in VML plays a more important role compared with SVG.